Conducted in collaboration with Women’s World Banking, this study explores the financial behaviors and challenges of urban Indonesian young adults aged 18–25. It also examines existing university financial literacy programs to identify more effective interventions that can drive behavioral change.
The Impact
From the research, three phenomenon that influence young adults financial behaviors are identified:
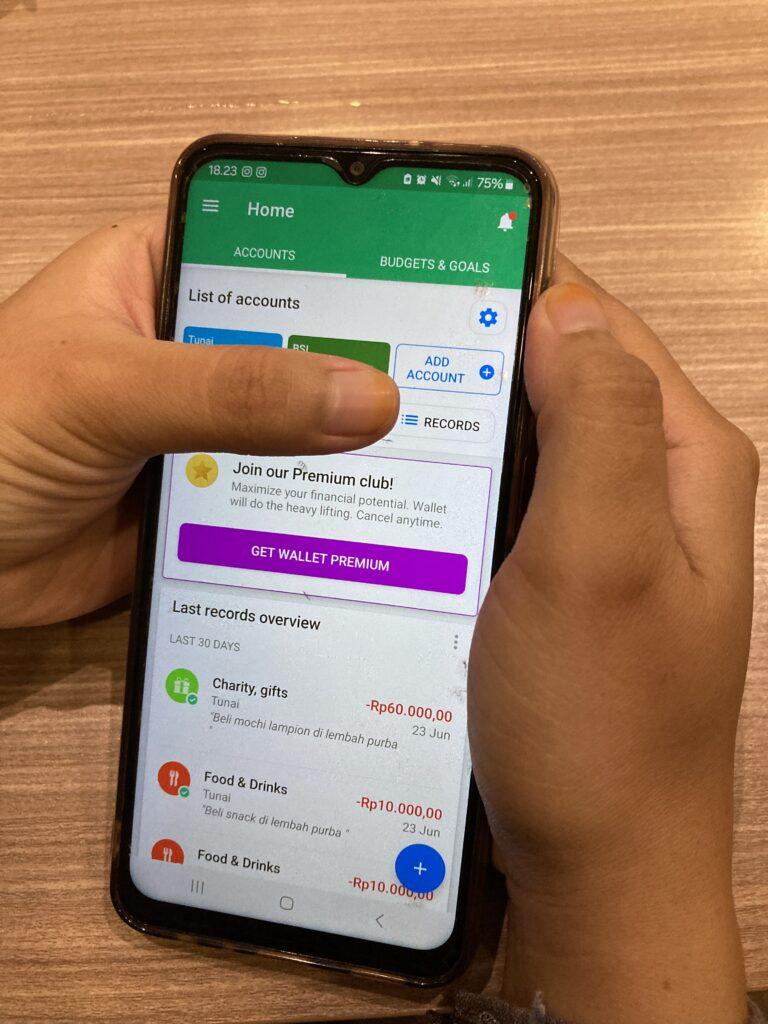
- Impulsive and consumptive buying: Social pressure and a “money is always available” mindset lead to impulsive spending, preventing young adults from building savings or emergency funds. For instance, we heard a story about the student organization leader who felt obligated to pay for everyone in a meeting held in a café.
- Overestimating loan repayment capacity: The easily accessible online loans, non-transparent terms, and a poor understanding of risk causes young adults to overestimate their repayment capacity and fall into damaging debt cycles.
- Hesitancy and instant-return mindset in investing: A combination of fearing investment fraud and desiring immediate gains makes young adults reluctant to engage with investment products.
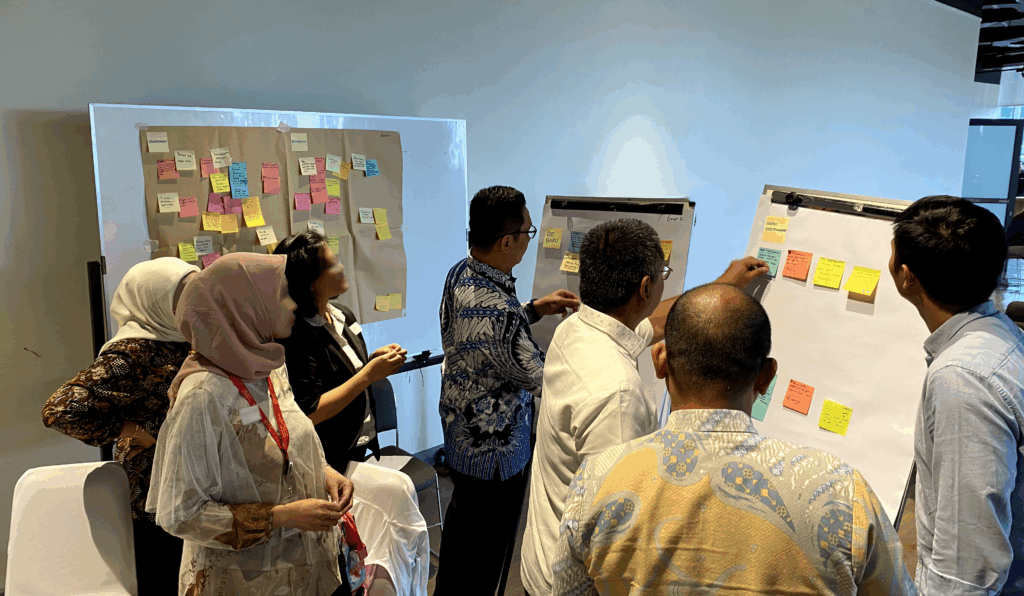
Based on these findings, we facilitated workshops with key stakeholders to build collective awareness around the real-world financial challenges young people face. These sessions empower stakeholders to be active problem-solvers, reducing the gap between high-level strategies and on-the-ground implementation.
Our Approach
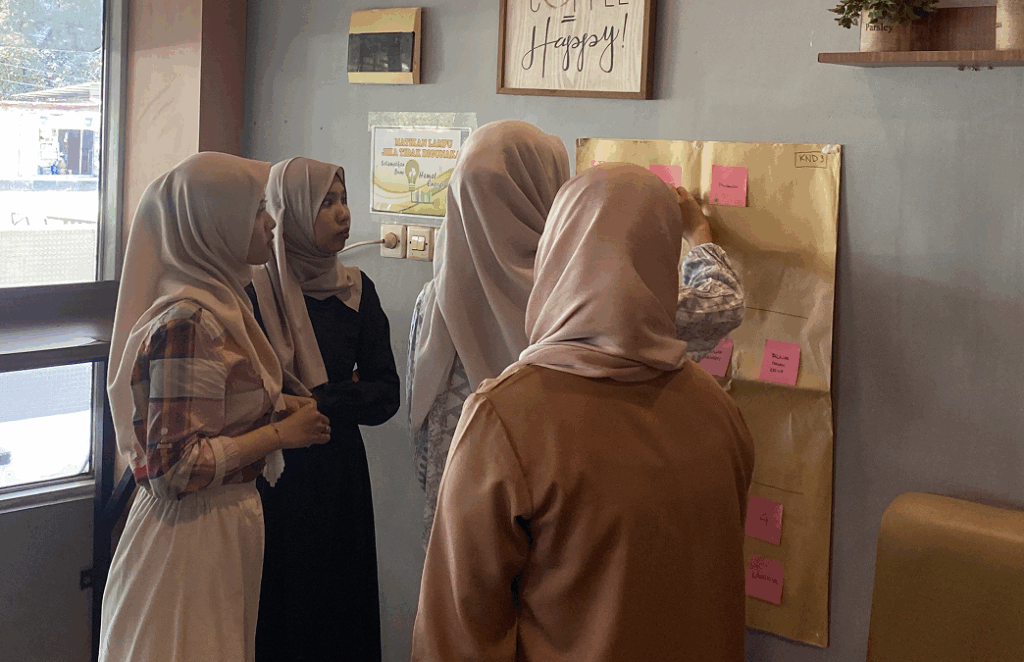
The research used a mixed-method approach, qualitative and quantitative methods, where we conducted primarily qualitative research followed by quantitative research conducted by the UniTrend – Institute for Policy Development team. The qualitative fieldwork was conducted in three cities Bandung, Surabaya, and Kendari to represent western, central, and eastern Indonesia. These cities were selected based on strong performance in financial inclusion and literacy indicators to help surface best practices. For the targeted young adults, we talked with diverse experiences in financial product use, challenges, and exposure to literacy programs to better understand their behaviors and pain points.


Our Journey and Process
Preliminary Research
We began by mapping stakeholders and understanding the current financial literacy landscape. This included desk research and initial in-depth interviews (IDIs) with young adults, university lecturers, and financial literacy influencers.
We also conducted preliminary workshops with stakeholders, such as the government agencies, universities, and Financial Service Providers (FSPs) to define the problem space and frame key hypotheses.
Qualitative Research
In the main fieldwork phase, we used two qualitative methods to gather rich contextual insights:
- Focus Group Discussions (FGDs) with University Students
We conducted FGDs with two groups of students: those who organize and manage financial literacy programs on campus, and those who participate in them. This allowed us to compare perspectives from both sides, capturing how programs are designed, delivered, and received. - In-depth Interviews (IDIs)
We spoke with a wide range of stakeholders, including financial institutions and service providers to explore program design, execution challenges, and unmet needs; university leadership and academics to understand how financial literacy is (or isn’t) embedded institutionally; and students from diverse genders, socioeconomic backgrounds, product usage, and living arrangements to gain deeper insight into their financial behaviors and challenges.
Synthesis & Co-creation
Insights from fieldwork revealed key behavioral patterns, unmet needs, and disconnects between existing financial literacy programs and youth realities.
The key findings are revealing gaps in the current program reach, format, content and outcome measurement.
- From exclusive to inclusive: Expanding access across campus
Current programs in universities are centered around Faculties of Economics and Business, creating big gaps for students from other academic backgrounds. - Format & content: From one-off seminars to continuous, learner-centered programs
Continuous and practical knowledge in a program is rare as programs often push generic information or brand awareness. - Measuring behavioral outcomes: From participation counts to behavior change
Often evaluated using the number of participants reached or accounts opened, current programs are missing indicators to capture young adults behavioral change and skills development.
These findings became the foundation for co-creation workshops involving government agencies, financial regulators, FIs/FSPs, university representatives, and industry associations. Together, we developed possible interventions to close the gaps.

The Results
The research identified critical financial behaviors and mindsets among young adults, along with gaps in current literacy programs. These insights informed potential interventions that we identify and recommend for policymakers, universities, and financial institutions to better align their efforts with youth needs.
Consultant in-charge

Dono Firman
Project Oversee

Anindya Fitriyanti
Project Lead

Daniel Fandra
Research Ops

Chin Chin Burkolter
Project Oversee

Bhagaskara Setiawan
User Researcher
See more our similar works
Collaborate with us!
Looking for ways to transforming your business?
Get in touch with us!