The project aims to identify key challenges and opportunities in the onboarding process and produce actionable and localized insights that directly benefit digital financial inclusion activities. Unbanked and underbanked included here are farmers, informal workers, micro-entrepreneurs, and economically inactive (Students & Wife). The project also focuses on more rural areas where the conventional banking infrastructure is typically lower. The research is done in parallel in 4 different countries which has big number of unbanked underbanked population: Indonesia, India, Bangladesh and Uganda.
The Impact
We shared the research results in different dissemination forms with different relevant stakeholders, such as 1-on-1 sharing sessions with partnered key players, conference talks, and sharing series such as:
- 1-on-1 sharing session with more than 7 different service providers and relevant stakeholders
- Speaker in UXA Masterclass Conference 2023 in Spain (120+ attendees)
- Speaker in Somia Conference 2023: System Thinking in Design (120+ attendees)
- Visionary Talk and Exhibition Booth in Indonesia Fintech Summit 2023 (3000+ visitors)
Our Approach
The research is conducted in 3 provinces: North Sumatra, East Java and South Sulawesi, as representative of the west, central and east region of Indonesia to best represent the geographical context. This locations are selected as they have barriers in limited banking infrastructure, low economy and financial literacy but have good internet penetration and digital availability as the basic requirements of the adoption.
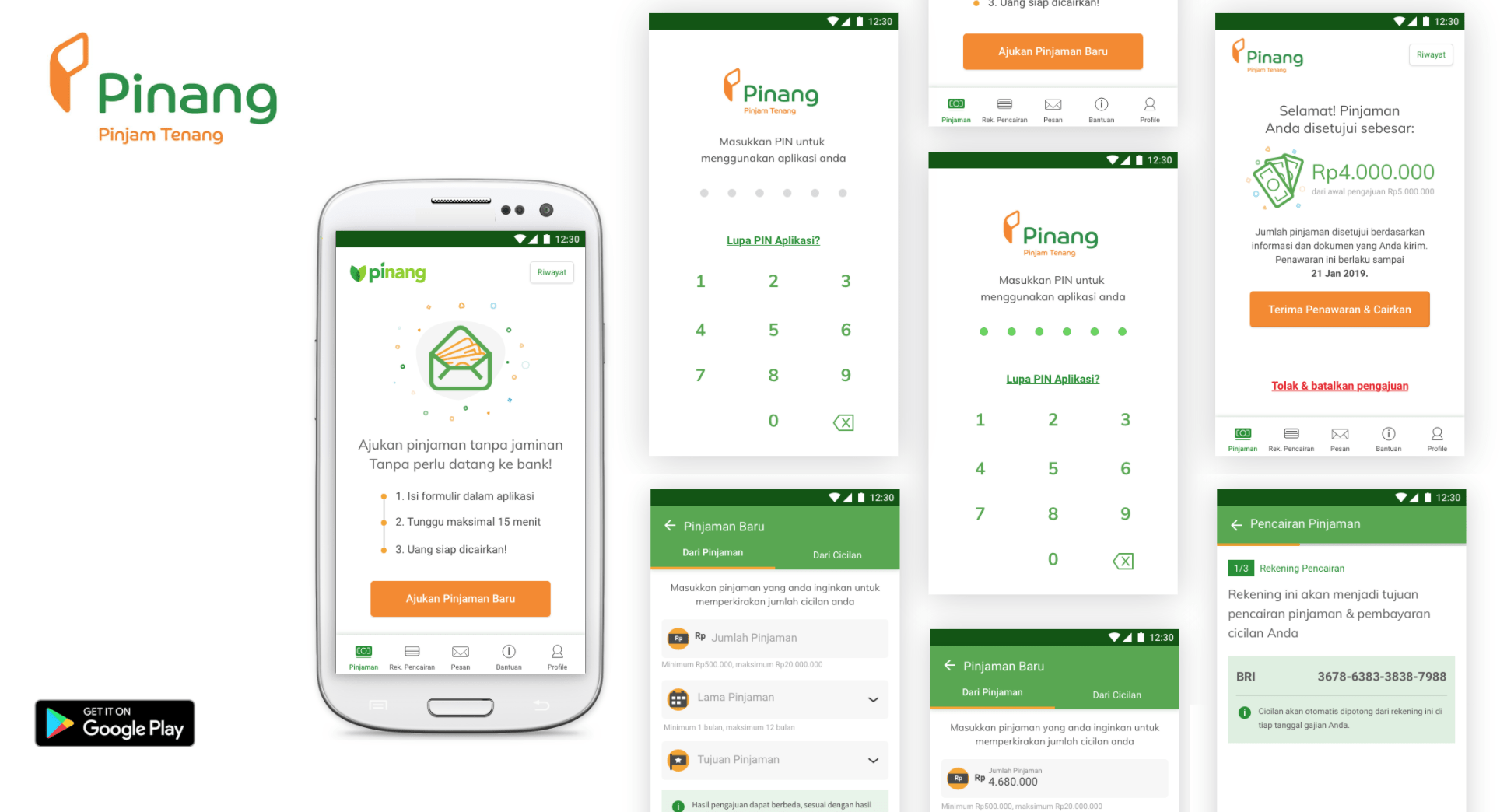
The thick research uses an ethnographic approach to discover and document the onboarding journey of different segments in different services (agri-tech, mobile & digital banking, digital wallet, digital lending, QRIS, and government aid – PKH & Prakerja).
ECOSYSTEM & STAKEHOLDER LEVEL
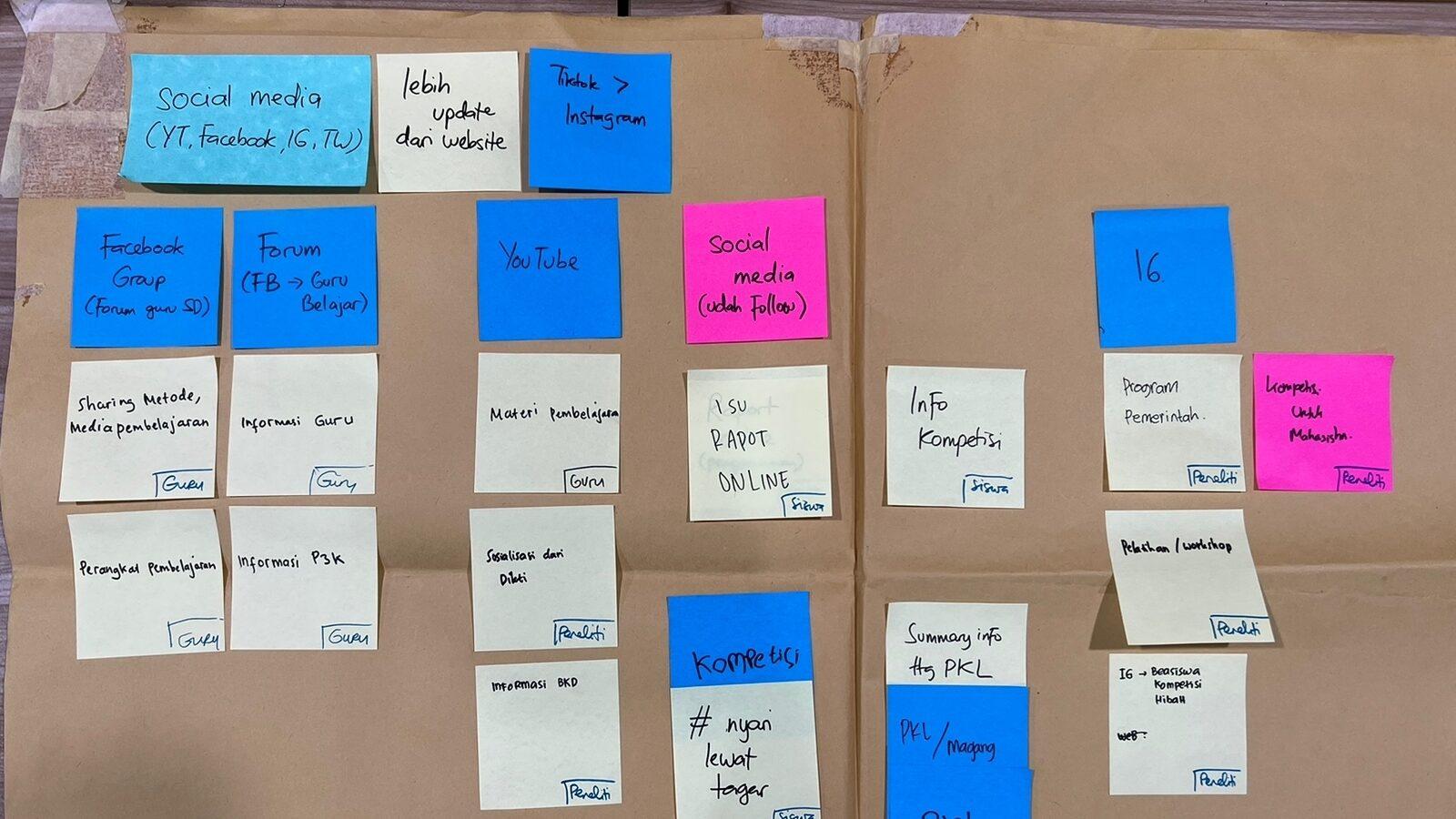
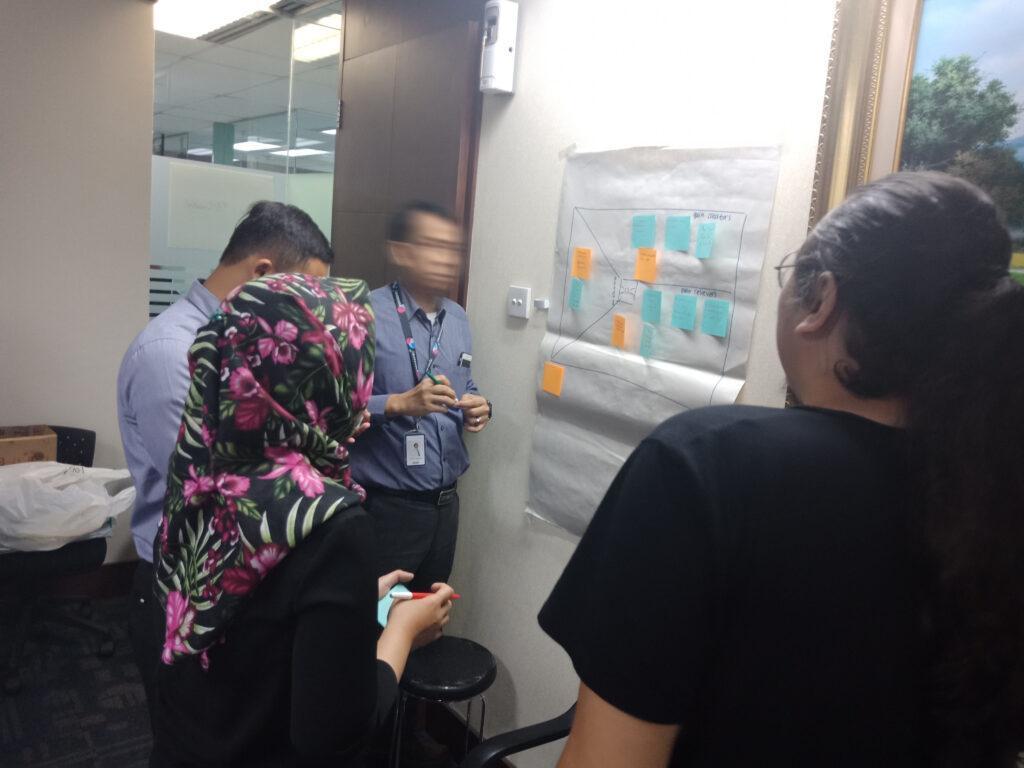
As support systems and infrastructure are crucial in digital financial services adoption, we started by understanding the context and mapping the ecosystem. This includes observing the infrastructure in the system, their roles, the communication used, etc. From our initial landscape mapping, we identified several key stakeholders and gathered data through transect walk, shadowing, and in-depth interviews with key government and service providers stakeholders.
PRODUCT AND PERSONAL LEVEL
Understanding the products / services used and deep dive into the target group context, literacy and behaviors towards DFS as well as the detailed onboarding process. In this phase, we also dug deeper into findings from the ecosystem mapping and stakeholder & provider discovery. The data was collected from various methods such as intercepts, Focus Group Discussions, shadowing, fly on the wall to In-depth interviews.



Our Journey and Process
Phase 1 Project Visioning & Landscaping
This phase started with detailing the project plan, teams visioning on outputs, outcomes, and methodology. Then, followed with developing partnership strategy and outreach with financial service providers, sampling strategy and framework, design of research tools, IRB approvals submission, and market recce.
Phase 2 Discovery
The phase is divided into 3 rounds of discoveries (field research). In each round, we did the analysis, synthesis, internal learnings workshop, country-wise socialization, feedback and iteration of the research approach.
Phase 3 Compiling Outputs and Dissemination
In the end phase of the project, we did analysis and sense making across all the three rounds of the discovery by country followed with compiling the global cross-country learnings. In parallel, we did country wise dissemination and is closed by global dissemination with relevant stakeholders.



The Results
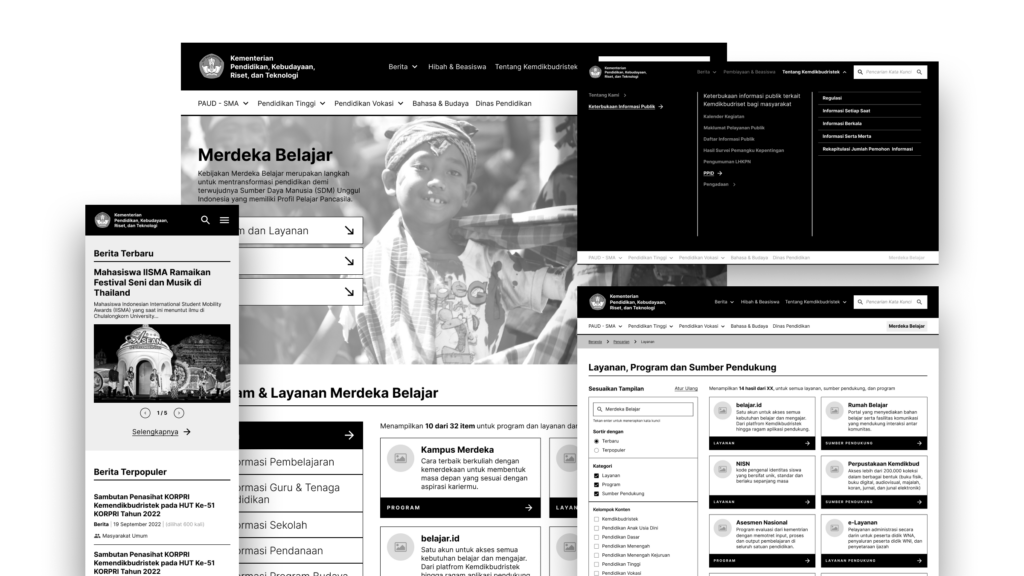
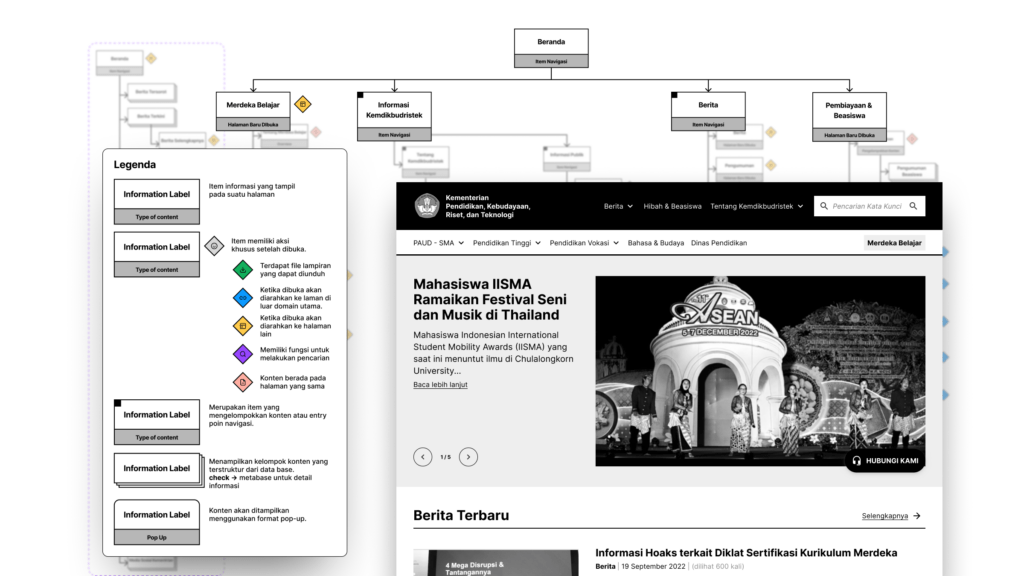
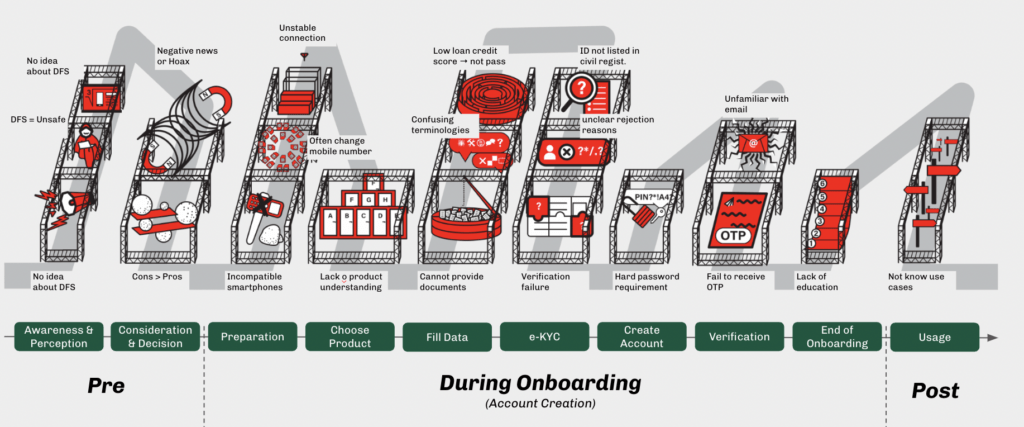
The insights that we gathered from the research are extracted in different formats, from journey mapping, illustration, and short videos. The key challenges are identified and mapped in each stage of the journey from pre-during-post onboarding, including awareness, perception, consideration, decision-making, and application to usage.
The understanding of problem spaces in each stage is also equipped with the opportunities collected from good practices observed in the field and design principles as inspiration and to bridge the implementation.
Consultant in-charge

Chin Burkotler
Project Oversee

Uka Q.A.P
Partnership Lead

Anindya Fitriyanti
Project Lead

Rayi Harjani
User Researcher

Daniel Fandra
Research Ops
See more our similar works
Collaborate with us!
Looking for ways to transforming your business?
Get in touch with us!